As you know, the Oracle-NetSuite ERP provides a lot of flexibility for customization, so you can tweak its processes and workflows according to the needs of your business. For this purpose, NetSuite provides the JavaScript based SuiteScript API which you can use to customize things to your liking, both server-side and client-side.
Currently, the platform offers two versions of the API – SuiteScript 1.0, which is the current and most widely used version, and SuiteScript 2.0, which is next gen version and is slowly rising in the usage. Both versions of the API serve the same purpose though, which is to customize NetSuite.

Other than SuiteScript, NetSuite also provides built-in support for JavaScript frameworks like jQuery. However, most NetSuite developers (or consultants) are unaware of the fact that NetSuite also provides built-in support for another JS framework – ExtensionJS (or Ext JS as its more commonly known).
Ext JS is a native JavaScript application framework that is used to build interactive, cross platform web applications. It offers support for Ajax, DHTML and DOM scripting.
NetSuite developers who are not aware of the support that NetSuite offers for Ext JS, typically use native JavaScript alert boxes and confirm dialogs (depicted below) in NetSuite.


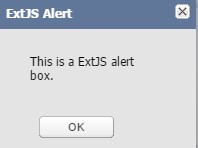
However if you want a better, purer NetSuite experience in your UI dialog boxes, then you should use Ext JS instead, to create 100% native NetSuite UI controls such as message boxes and confirm box (as depicted below).


You can generate this type of alert box with the simple code snippet shown below.
Ext.MessageBox.alert(“ExtJS Alert”, “This is a ExtJS alert box.”);
To generate a confirmation message box, just use following code.
Ext.MessageBox.confirm(“ExtJS Confirm”, “Do you want to use ExtJS?”);

Ext JS also offers many other UI controls such as progress boxes that you can use to enhance your NetSuite UI. However, not all UI controls provided by Ext JS may be supported by NetSuite, so that’s something you should keep in mind.
For more information about using Ext JS to create dialog boxes and controls in the NetSuite UI please refer to (http://docs.sencha.com/extjs/6.2.0/modern/Ext.htmld) .
Have a NetSuite development or customization requirement you would like discuss? Get In Touch.