Overview
In today’s fast-paced e-commerce world, businesses rely heavily on robust ERP systems like NetSuite to manage their operations smoothly. NetSuite offers a complete solution for creating and maintaining e-commerce websites, handling accounting, orders, and employee management. One of its standout features is the Advanced PDF Templates, which is a powerful tool for generating customized documents. You can use this feature and create professional and personalized documents for your e-commerce activities. Like item receipts, invoices, purchase orders, and return authorizations.
Introduction to NetSuite PDF Templates
Before delving into NetSuite PDF Templates, it is essential to know the underlying technologies involved. NetSuite PDF Templates rely on HTML and CSS to define the structure and styling of the documents. It’s important to note that Netsuite’s structure is based on tables, so any content should be placed within a table.
Furthermore, NetSuite PDF Templates make use of a templating language known as FreeMarker. FreeMarker is specifically designed to incorporate conditional logic and dynamic content within the templates. With FreeMarker, you can implement if-statements, loops, and other logic to control the display of content based on certain conditions.
When it comes to customizing Advanced/PDF Templates, various options come to mind. You have the flexibility to make several changes, such as adjusting the styling aspects like alignment (landscape or portrait), colors, and fonts. Additionally, you can incorporate custom conditions by declaring variables, using iteration (loops), and applying conditional statements (if-statements). Moreover, there are advanced features available, such as including company information, Custom Records, and Custom Listings. So, without further delay, let’s dive deep into exploring each of these customization possibilities one by one.
Creating and Customizing PDF Templates
NetSuite provides a set of built-in PDF templates for standard documents such as invoices, fulfillments, and packing slips. These templates can be used as-is if no customization is required. However, when customization is needed, let’s take the example of customizing the invoice template. Follow the steps below:
-
- Go to Customization => Forms => Advanced PDF/HTML Templates.
-
- Select the Standard Invoice PDF/HTML Template and click on Customize.
-
- Click on Template Setup and enter the Title as “Custom Invoice PDF/HTML Template” and the ID as “_invoice_pdf_template.”
-
- Click on the Save button.
-
- Now, search for the PDF template using the name “Custom Invoice PDF/HTML Template.”
You will see that the Custom Invoice PDF/HTML Template has been created. Initially, it is a copy of the content present in the Standard Invoice template. To preview the PDF template, click on the Edit button and then select Preview.
Once you have created the simple invoice document in Netsuite using the PDF Template, you might wonder how to access the invoice data within the template. The beauty of Netsuite is that it automatically binds the corresponding invoice record to the specific PDF Template you are working with.
This binding functionality in Netsuite enables seamless access and retrieval of data from the invoice record directly within the PDF template using the record’s field names. For instance, if you want to display the invoice number, you can simply access it by using the field name “record.tranid”. Similarly, you can retrieve other important fields like invoice dates, line items, and more using the appropriate field names associated with the invoice record.

Let’s explore some key customizations you can make to Invoice PDF Templates.
Firstly, you have the option to perform style customizations, such as changing the font type.

Secondly, adding company information is essential for creating professional invoices. NetSuite conveniently binds company information with PDF Templates by default. You can leverage this feature by inserting the company name, address, phone number, and other relevant details.

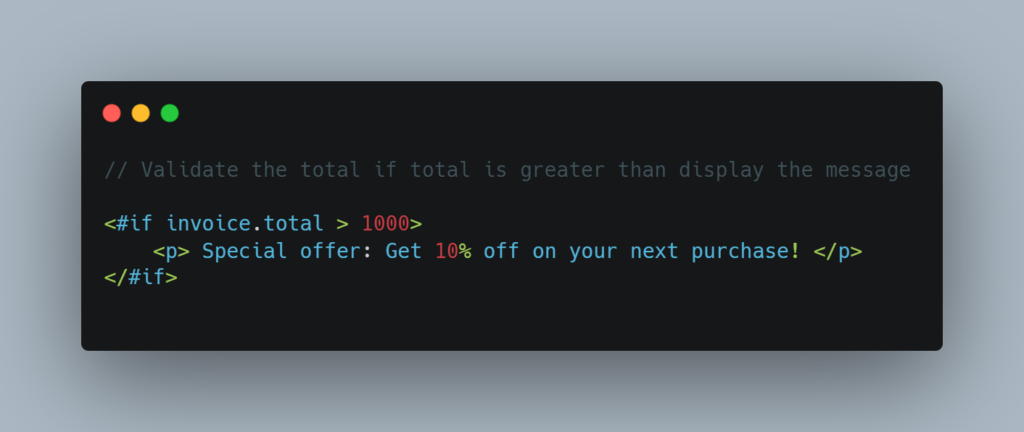
Lastly, incorporating conditions in your Invoice PDF Templates enables dynamic content based on specific criteria. With the power of FreeMarker template language, you can add if-statements and other conditional statements to display custom messages.

Adding Dynamic Content:
In Netsuite, you have the ability to add dynamic content to your PDF Templates. One way to achieve this is by utilizing the “USEREVENT” script type, specifically the “beforeLoad” event. This event allows you to bind a specific record to the Advanced PDF Template, enabling you to access and display dynamic data within the template.
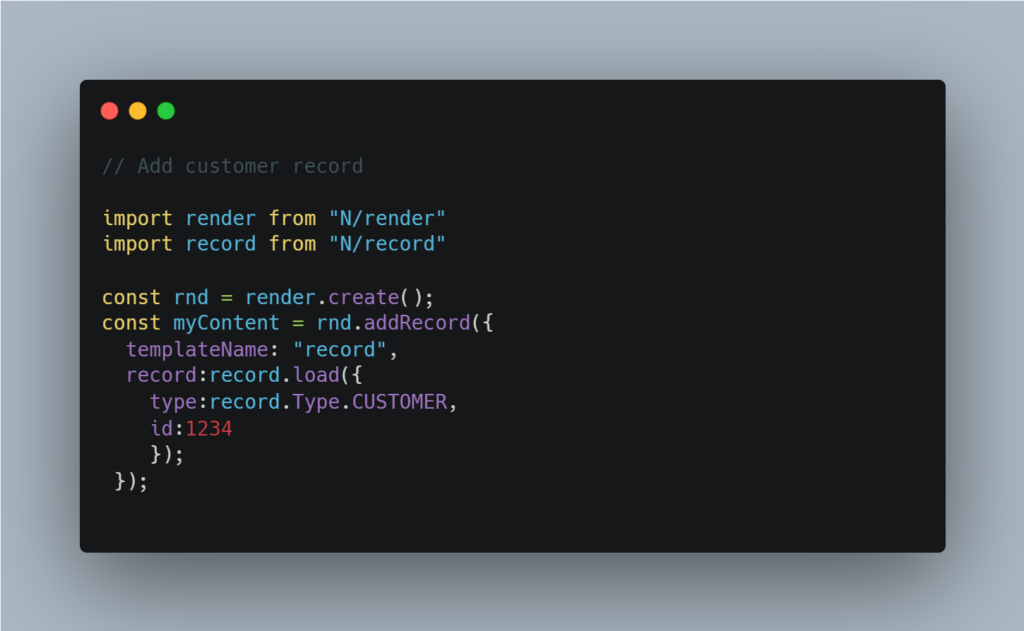
For example, let’s say you want to generate an invoice PDF Template that includes customer-specific information. Using the “beforeLoad” event, you can retrieve the relevant customer record based on the invoice and populate the template with details such as the customer’s name, address, and contact information.

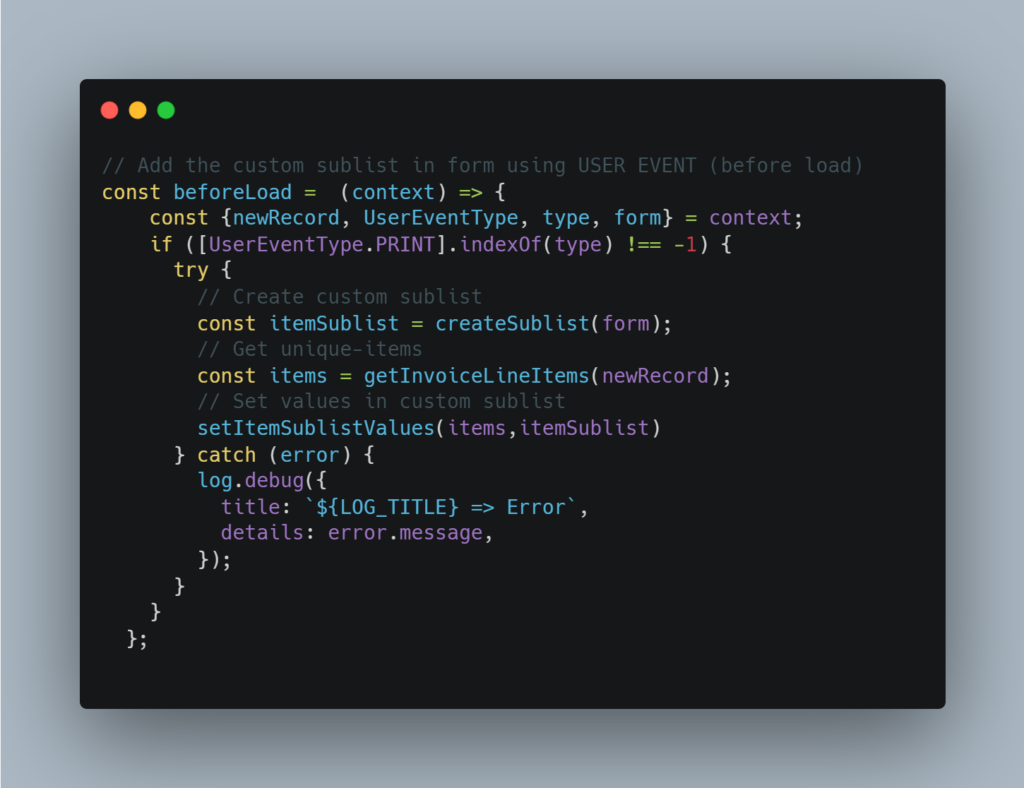
Let’s Take another example: grouping of items with the same name in an Invoice Template. To accomplish this, you can utilize the “USEREVENT” script type and the “beforeLoad” event. First, you would create a custom list that contains the unique item names. This custom list will serve as a reference for grouping the items in the PDF Template. Then, in the “beforeLoad” event of the User Event script, you can load the custom list and populate it with the relevant item names.

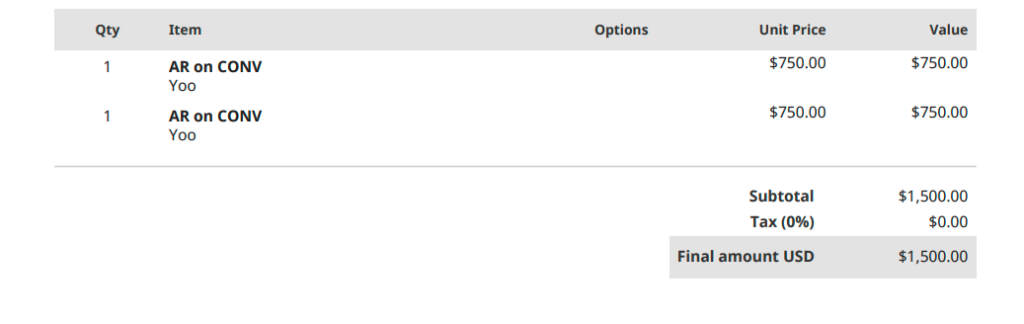
Before Customization:

After Customization:

Tips for Designing Effective PDF Templates:
-
- Use Clear and Legible Fonts: Choose fonts that are easy to read, even in smaller sizes. Avoid overly decorative or complex fonts that may hinder readability. Stick to commonly used fonts such as Arial, Times New Roman, or Calibri.
-
- Be Descriptive: Use class names that accurately describe the purpose or function of the style. For example, instead of using generic names like “style1” or “classA,” use descriptive names like “header-section” or “invoice-total.”
-
- Improved Readability: Placing all variable assignments at the top of your code allows readers to quickly identify and understand the variables used in the program. It provides a clear overview of the variables being used and their initial values.
-
- Checking Variable Values Before Printing: Before printing or displaying the value of a variable, it’s a good idea to validate its content. This helps avoid situations where the variable is undefined, null, or contains unexpected data. By checking the variable’s value beforehand, you can handle any potential errors or undesired output by providing default values or displaying appropriate error messages.
-
- Checking List Length before Iteration: Before iterating over a list (such as an array), it’s essential to verify its length. This prevents errors when attempting to access elements that don’t exist or iterating over an empty list. By checking the list’s length, you can choose to skip the iteration if the list is empty or take alternative actions when it contains no elements.
-
- Test and Review: Before finalizing your PDF template, test it thoroughly by generating sample documents and reviewing them. Check for any formatting issues, misaligned elements, or missing information. Make necessary adjustments to ensure a polished and error-free design.
Conclusion:
In conclusion, designing effective PDF templates in NetSuite requires attention to detail and a good understanding of HTML, CSS, and templating languages like FreeMarker. By following best practices such as using proper style class names, assigning variables at the top, and performing necessary checks, you can create professional and customized documents for your e-commerce operations.
Taking advantage of NetSuite’s built-in PDF templates and customizing them to suit your specific needs allows you to generate visually appealing and personalized invoices, receipts, and other essential documents. Leveraging the power of conditional logic and dynamic content, you can enhance the functionality and flexibility of your templates.
Reference:
FreeMarker Manual: https://freemarker.apache.org/docs/index.html
NetSuite Fields Ids: https://docs.oracle.com/en/cloud/saas/netsuite/ns-online-help/SBADVTemplates_4105119165.html

About the Author
Abdul Rehman
Software Engineer - Folio3
Abdul Rehman is a Software Engineer with two years of experience in Netsuite customization, specifically in building Advanced PDF Templates. He has worked with diverse clients at Folio3, helping them customize their Netsuite solutions to create professional and tailored PDF templates.